The consumer buying journey is changing, yet today’s product design doesn’t always reflect this. In the past, consumers typically read product reviews and bought the product that most reflected what they wanted. Products were simple, with a few buttons and straightforward directions.
Today however, many products are accompanied by an app, which affects this buying behavior. Consumers still read reviews and do their own research, but now before buying the product, they like to download and play around on the product’s app. If they end up enjoying the app and liking the product reviews, they may eventually buy the product. But they can just as easily look elsewhere.
Equally, the mobile app ecosystem has flourished in the last 10 years – there are now well over 2 million apps in the iOS app store and over 3 million in the Android app store for example – but users only access between a third and a half of the apps installed on their phones, and regularly uninstall apps. The big challenge for product developers then is: How can I get users to stick with my app the first time?
Many of the apps we see on the market are not very straightforward and take time to learn. Designers need to keep in mind that these users aren’t there just to play around on the app, they want to see real benefit from it, and they want to see it fast.
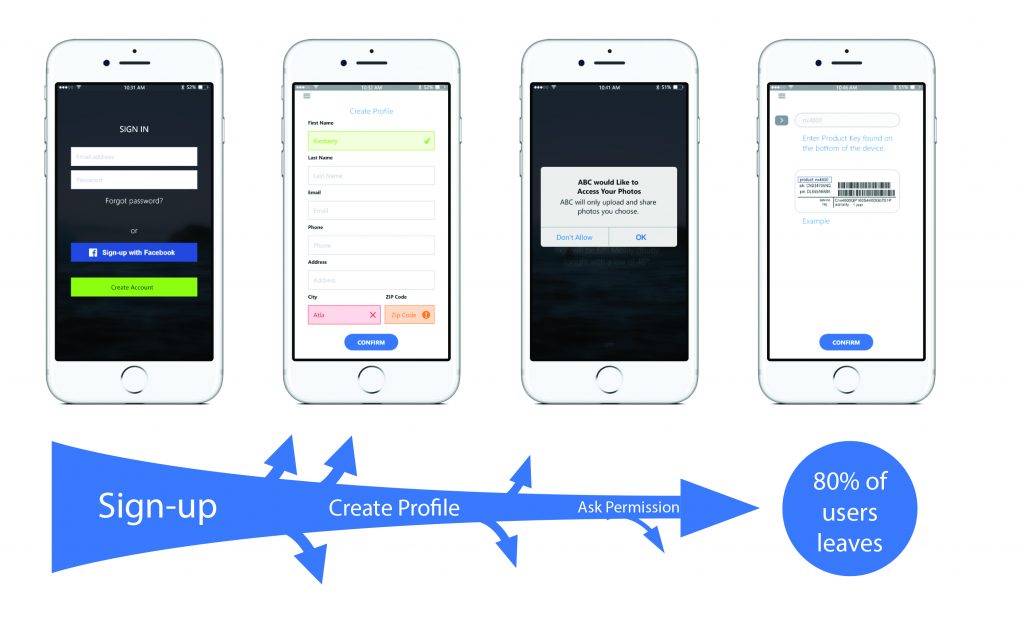
As Digital Trends reported, more than 80% of apps are only used once before being deleted. Here are five key ways you can change these odds and increase product adoption through better product design. While some of them may seem obvious, others often get overlooked in the rush to innovate. Each is important to attracting and retaining today’s users.
1. Let the user try it with no strings attached
One of the first big mistakes we encounter regularly in apps is being forced to sign up for something before being able to even enter the app. Companies often assume the user has already bought their product, or wants to sign up for weekly updates; nowadays that’s not always the case. This immediately cuts away at potential customers who are just there to test and explore the app before buying your product.
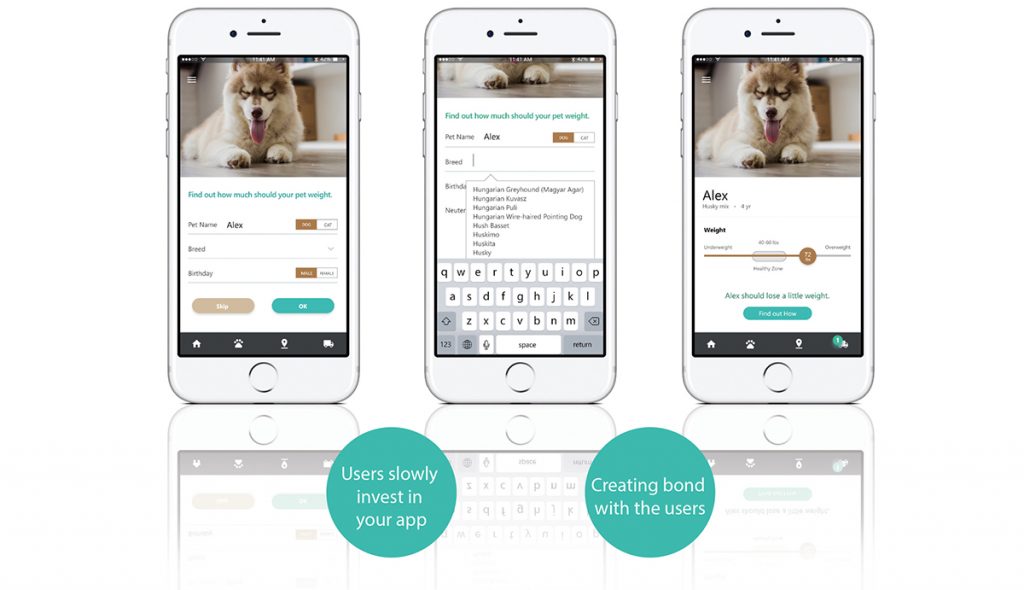
The best way to learn is to learn by doing. Users don’t want to read a big manual before being able to use a product or app, they just want to get out there and try it. Having an interactive tour rather than making users read a manual or tutorial can help them feel more connected to your app and product.

2. Keep away from indirect competitors
Everyone knows who their big competitors are but often companies don’t think about their indirect competitors. This can be anyone or anything that can potentially distract your user while using your app. For example, telling users that a confirmation code has been sent to their email pushes them to the email app where it’s easy for them to become distracted. As a developer, it’s important to prevent users from getting sidetracked in order to increase your customer adoption.
3. Advertise the possibilities and benefits first
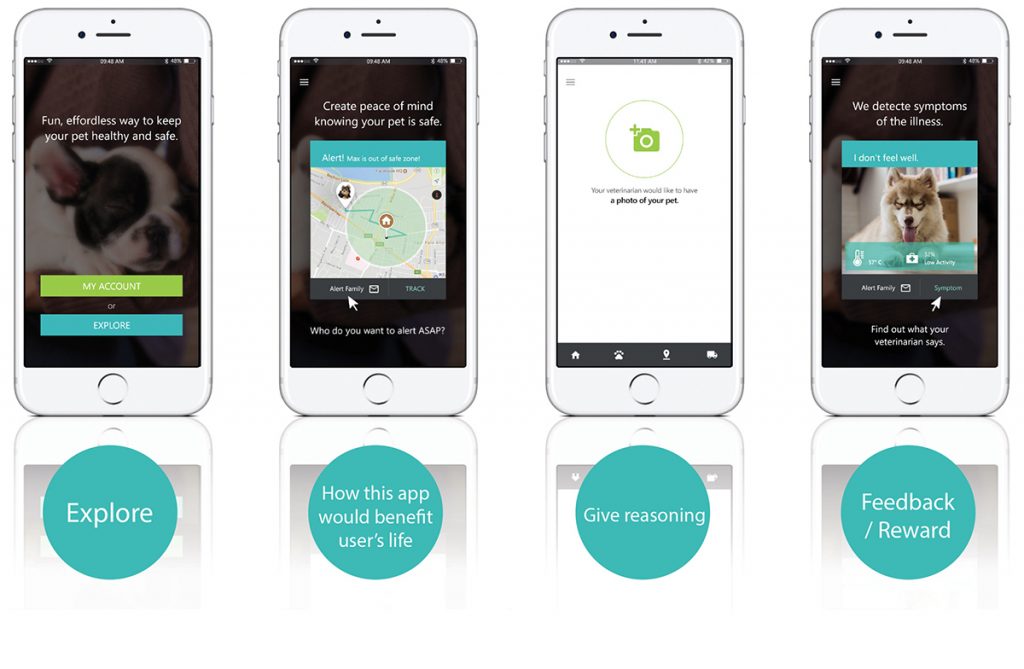
These first stages of an app are a perfect opportunity to advertise your product to users, yet many products push them away. The first page should show the benefits of your product and allow the user to explore and play around on your app. Building an attachment with your user is as important as a first date or a job interview. If you build the relationship from the start, it’s much easier to show your strengths over time. But if you can’t even get past the first impression, you won’t have the chance to point out the benefits of your product.
Users don’t care about how technologically advanced a product is, they care about how much benefit they’ll receive from it. Rather than just highlighting the features of a product, like “we’ve got a patent on this and that,” point out the benefits, like the fact that “your dog will be safe and you can have peace of mind.” This is the kind of language users appreciate.


4. Less is more
Don’t give users too many options from the start. Instead of making them choose between 6 different options, use 2 or 3 so that they’re able to move quickly through the choices. Every additional choice they have to make slows them down and can turn them away. You don’t want your users to have to think too much; rather, you want them to easily flow from one page to the next, especially at the beginning of the process.
5. Bridge the gap between the physical and digital worlds
In the past, UI designers focused mainly on what is happening on the screen. They never thought deeply about the physical product. For today’s IoT products, bridging the gap between the physical and digital products is something that many companies fail to do. This is where it becomes important to work with a design team that knows not only about UI and UX, but also industrial design, engineering, and actual production of physical products.
When physical products don’t match up with their digital counterparts, users feel a disconnect between the two. Take a connected speaker, for example, that comes with an app. If the physical product changes volume using a spinning knob, but the app has a slide button to change volume, there is a huge disconnect. You have to align your digital product with the way the physical product works. This is where a team with a broader skillset and more integrated approach excels.
In the end, your product design should promote a better life for your user. If you are able to do this successfully, you will notice higher customer satisfaction and more users stick with your product rather than abandoning it after the first try. Millennials, in particular, are not attached to a product – they are attached to the experience and the value it brings them.
* Digital Trends: “Are You A Rarity? Only 16 Percent Will Try out An App More Than Once”
———————-
Soyun Kim is Senior Product Designer at StudioRed, an award-winning Silicon Valley product development consultancy providing one-stop, holistic product design – combining brand value creation, UI/UX design, industrial design and mechanical engineering. . You can see her work at www.studiored.com and follow StudioRed on LinkedIn, Twitter, Facebook or Instagram.